Спойлер статьи: Исходный код визуализации geo-трека
С появлением смартфона и функции gps я стал пользователем приложения endomondo для записи треков вело прогулок и пробежек. Эндомондо имела функционал социальных сетей где можно было добавлять друзей и наблюдать за их активностью. Функционала приложения и web сайта мне хватало с головой и в момент когда друзья по эндомондо мигрировали в strava я остался верным пользователем endomondo. Частота использования приложения сильно сократилось, а недавно я обнаружил что данные не сохраняются на сервер,а сайт разместил объявление что приложение больше не поддерживается и до марта есть возможность скачать все свои данные в виде архива.
В небольшой статье немного поиграем с выгруженными данными и построим графики Для визуализации и анализа воспользуемся python и библиотекой streamlit
streamlit
- фреймворк быстрого построения приложений визуализации данных
Отличием от Jupyter Notebooks является подход по хранению кода и визуализации
Jupyter Notebooks - код пишется и результат отображается в браузере
Streamlit - Код пишем в ide/Редакторе, а результат отображается в браузере
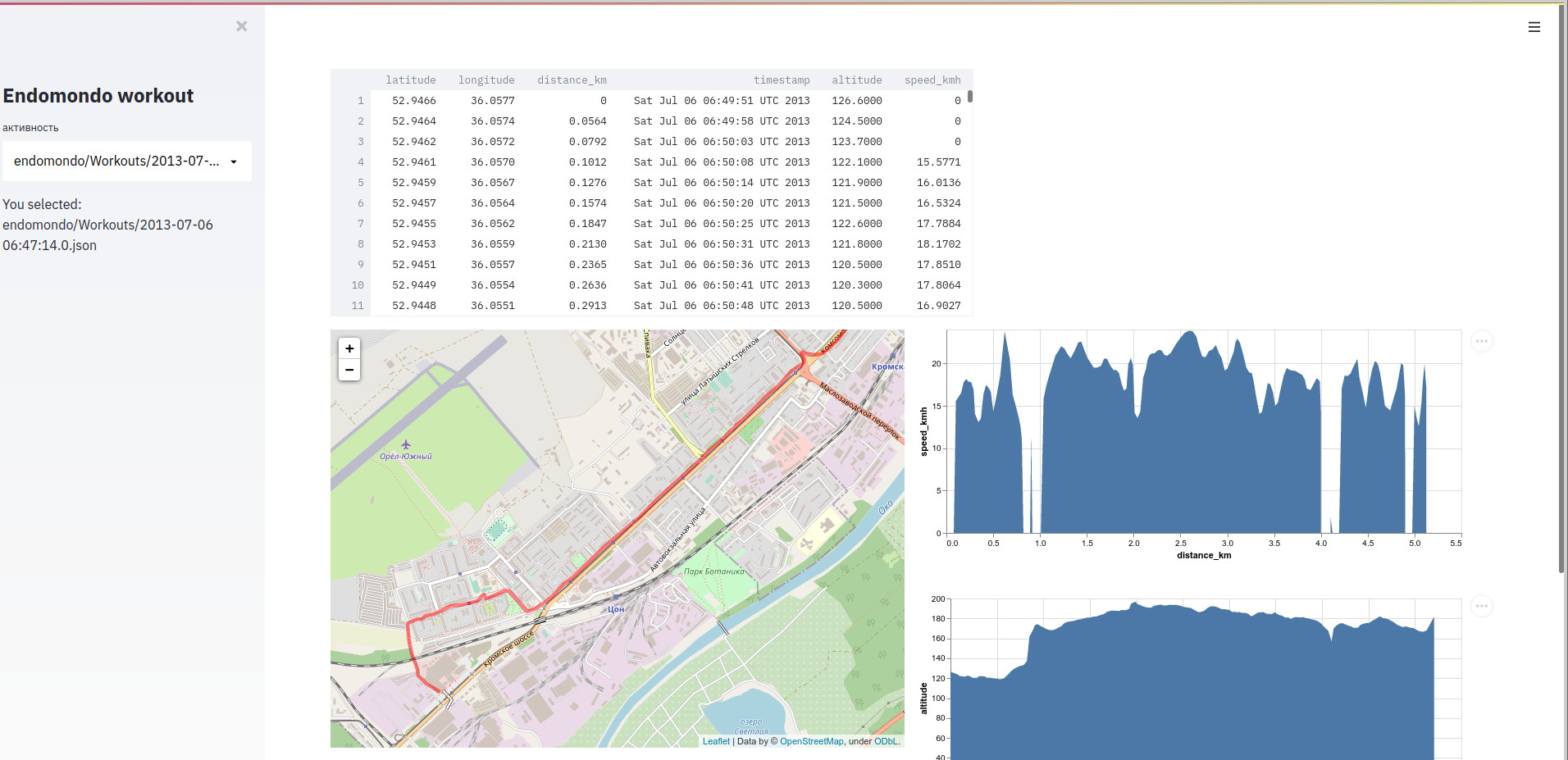
Практическая часть - пишем визуализацию с использованием streamlit
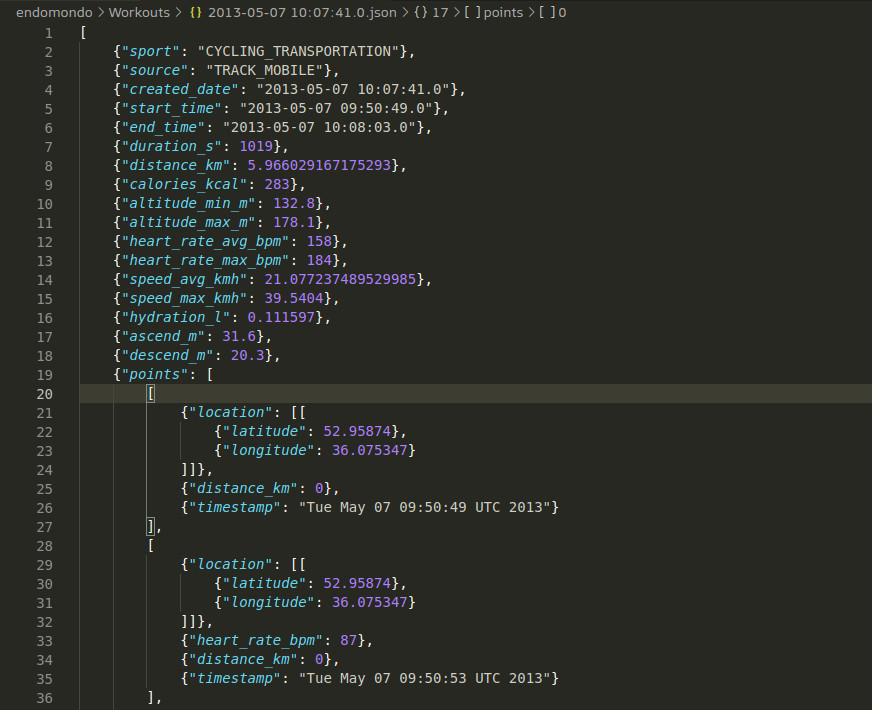
Endomondo для выгрузки пользовательских данных подготовил архив в котором нас интересует папка Workouts содержащую в себе записи gps-треков в формате json и tcx (xml)
Для визуализации данных воспользуемся форматом json как более привычным и простым в обработке

В массиве находим массив points и подготавливаем DataFrame для визуализации
Теперь имея данные в формате DataFrame (pandas) мы выполним несколько простых шагов
- Сделаем срез по 'latitude', 'longitude'
- Найдем центральное значение для отображения карты маршрута
- Построим графики скорости и перепада высот на дистанции